User Flow có thể dễ dàng tạo ra quy trình và mô tả các tương tác của người dùng với ứng dụng hoặc trang web. Điều này giúp người thiết kế thấy bức tranh tổng quan của trải nghiệm người dùng để nâng cao tính tương tác và hiệu quả của ứng dụng.
Khi tạo User Flow trong Adobe XD, người thiết kế có thể xem được các trạng thái và chuyển tiếp của ứng dụng. Điều này giúp họ phát hiện những điểm chưa hoàn hảo trong trải nghiệm người dùng và cải thiện chúng để tăng tính sử dụng và hài lòng của người dùng.
Tóm lại, Adobe XD User Flow là một công cụ vô cùng quan trọng và hữu ích để giúp người thiết kế hiểu và cải thiện trải nghiệm người dùng cho các ứng dụng và trang web.
Phát hiện thấy 6 bài viết phù hợp chủ đề adobe xd user flow.
![Meet Overflow - From Design to Playable User Flow [UX Design] - YouTube Meet Overflow - From Design To Playable User Flow [Ux Design] - Youtube](https://hienthao.com/wp-content/uploads/2023/05/maxresdefault-4.jpg)







































adobe xd user flow
Tìm hiểu cách tạo định hướng người dùng trong Adobe XD
Định hướng người dùng trong Adobe XD là cách để hiển thị quá trình mà người dùng sẽ trải qua khi sử dụng sản phẩm của bạn. Điều này giúp cho nhà thiết kế hiểu được các bước mà người dùng có thể sẽ thực hiện để đạt được mục tiêu cuối cùng khi sử dụng sản phẩm.
Các bước thiết kế và phân tích của định hướng người dùng trong Adobe XD
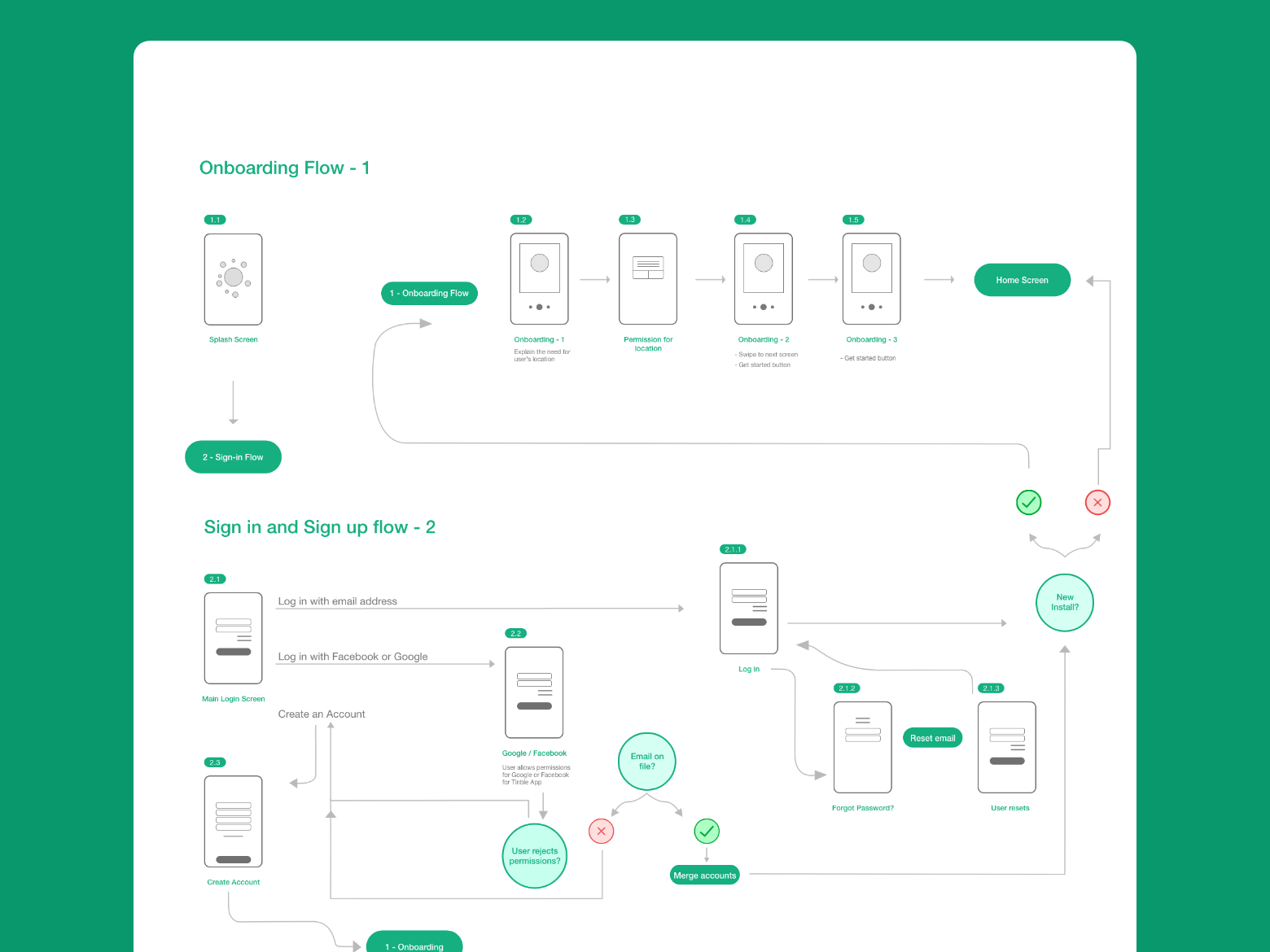
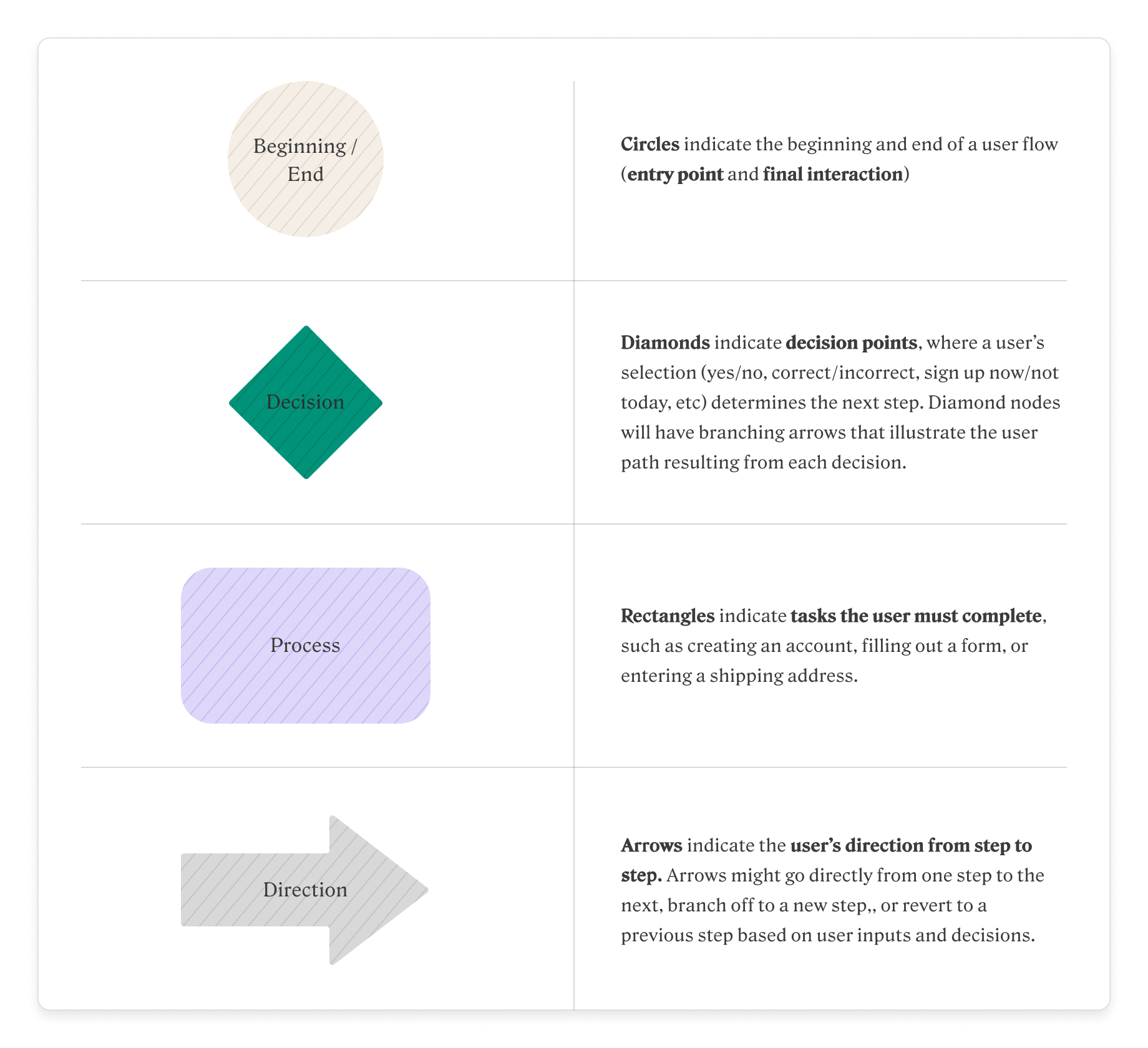
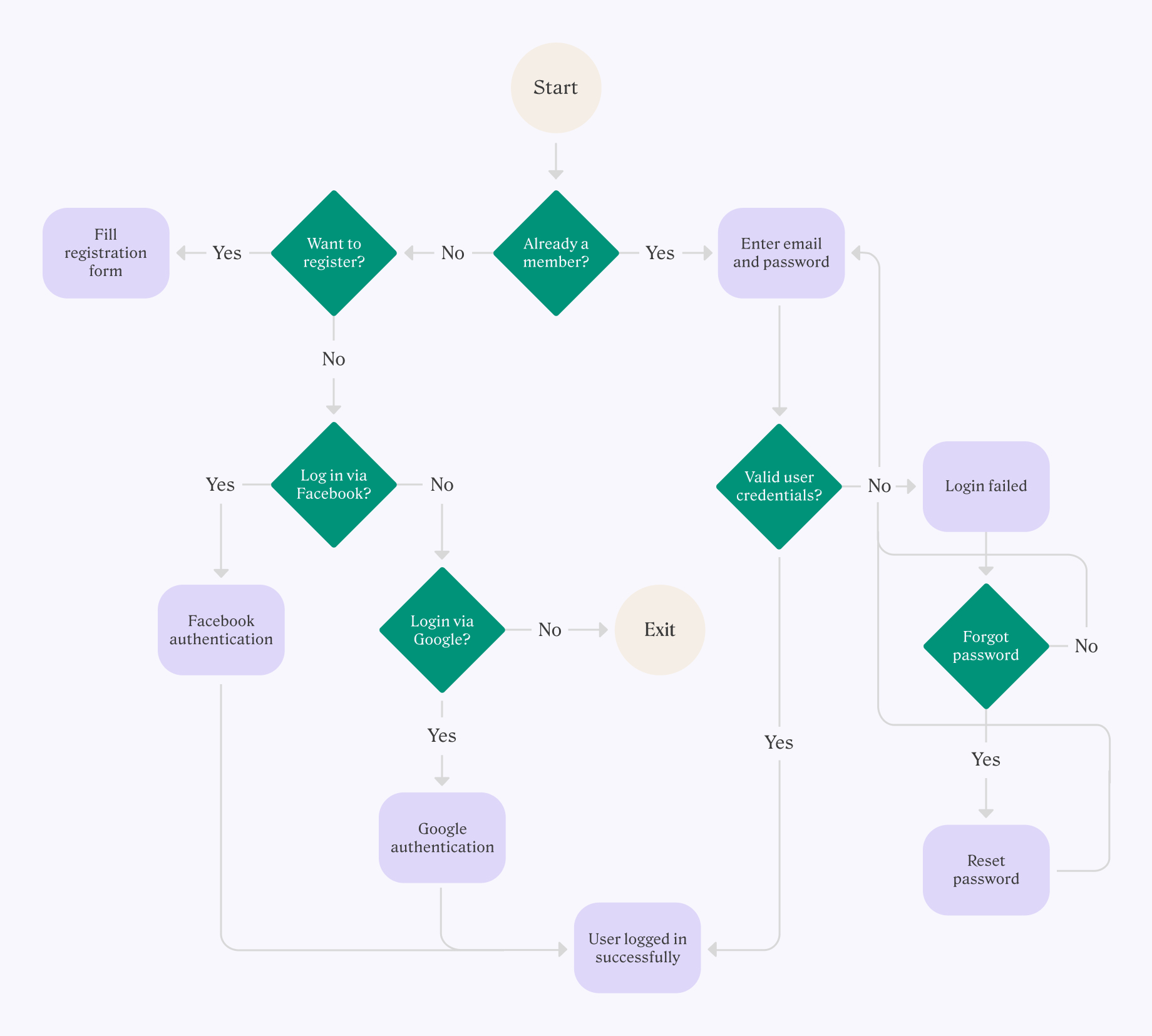
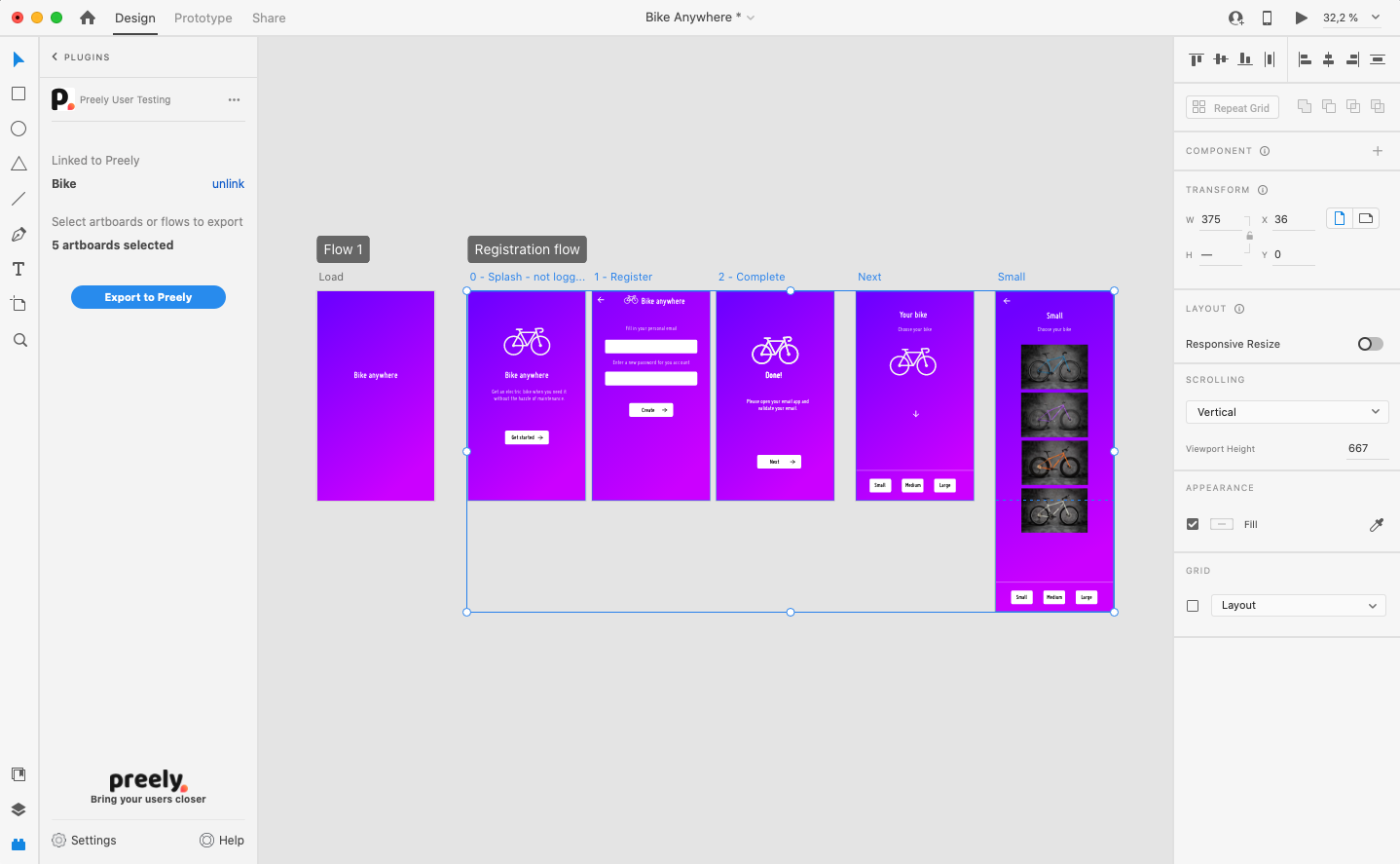
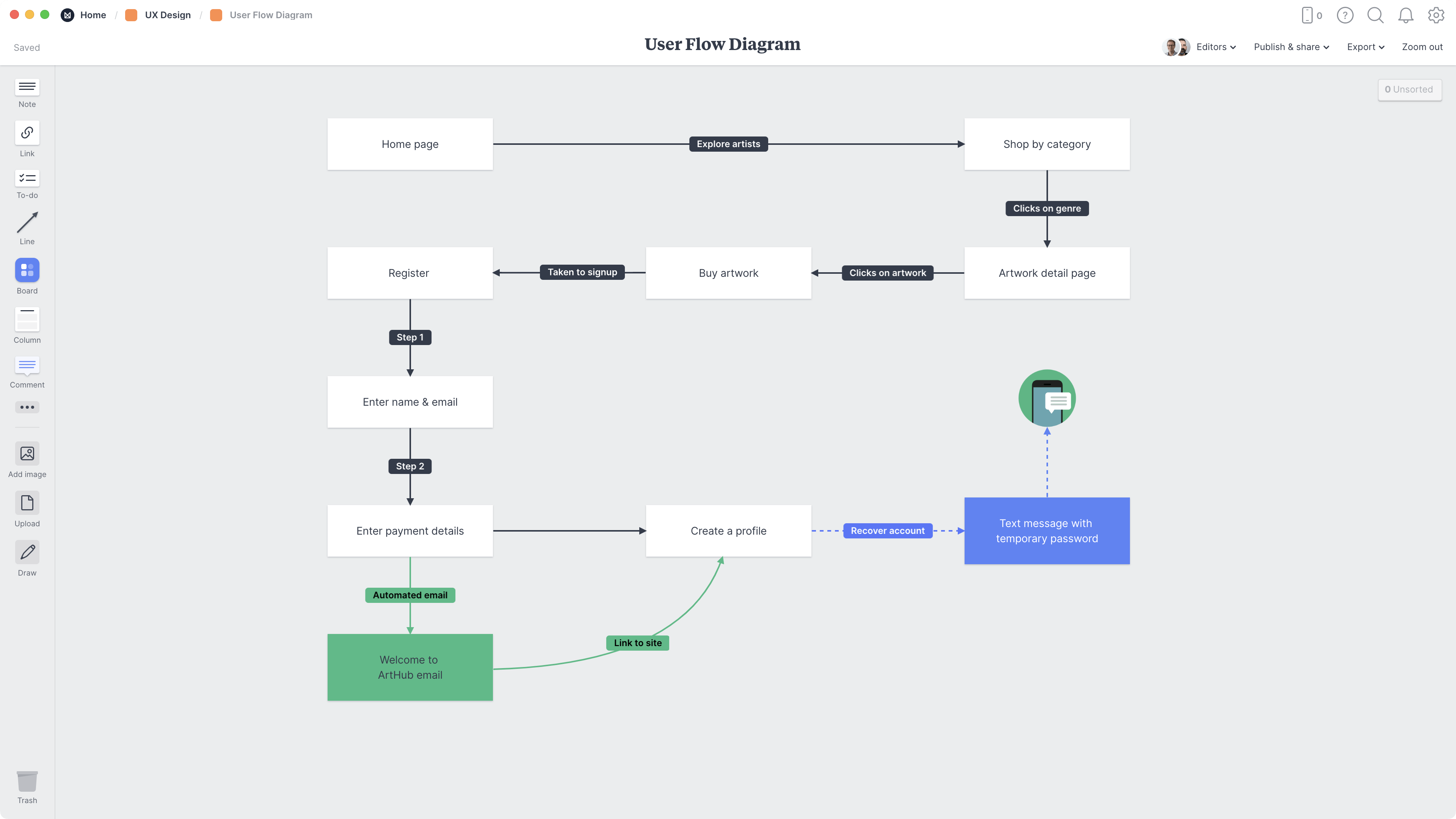
Bước 1: Tạo flowchart
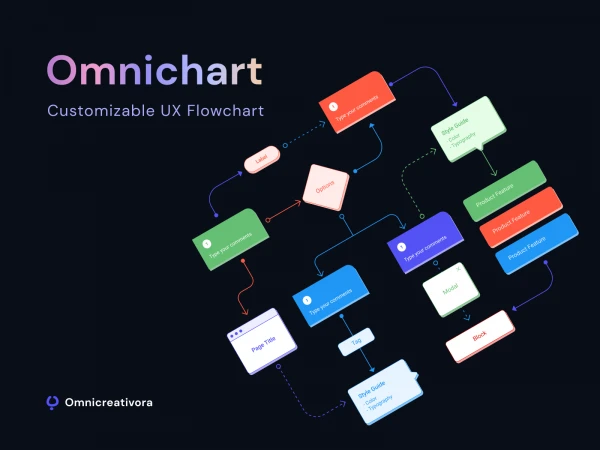
Flowchart sẽ giúp bạn hiểu hơn về quá trình và các bước mà người dùng sẽ trải qua trong quá trình sử dụng sản phẩm của bạn. Trong Adobe XD, bạn có thể sử dụng các mẫu Adobe XD User Flow Template để bắt đầu tạo flowchart cho định hướng người dùng của bạn.
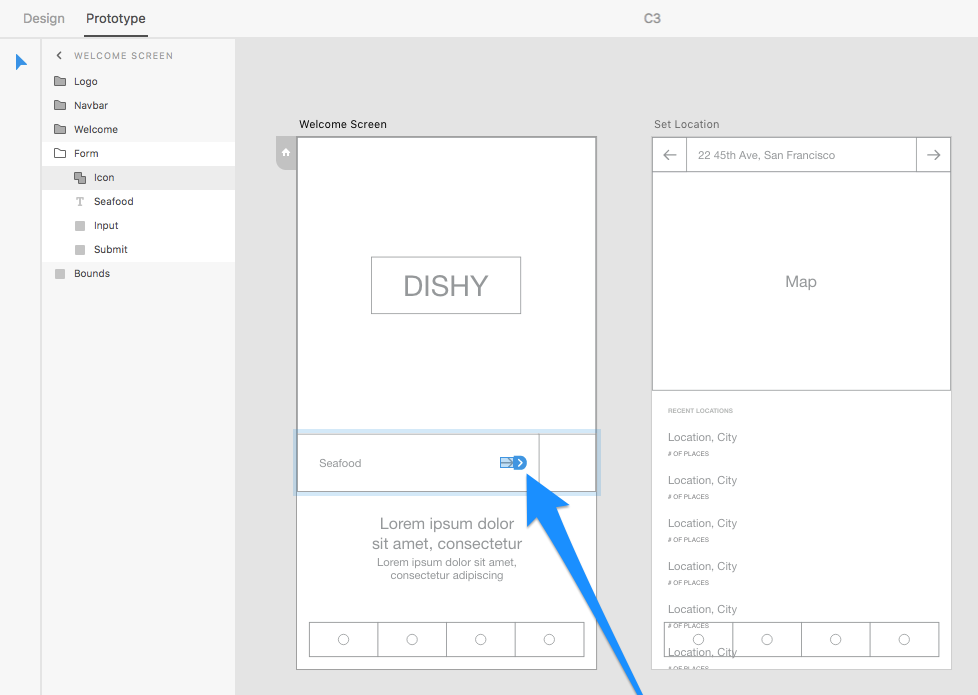
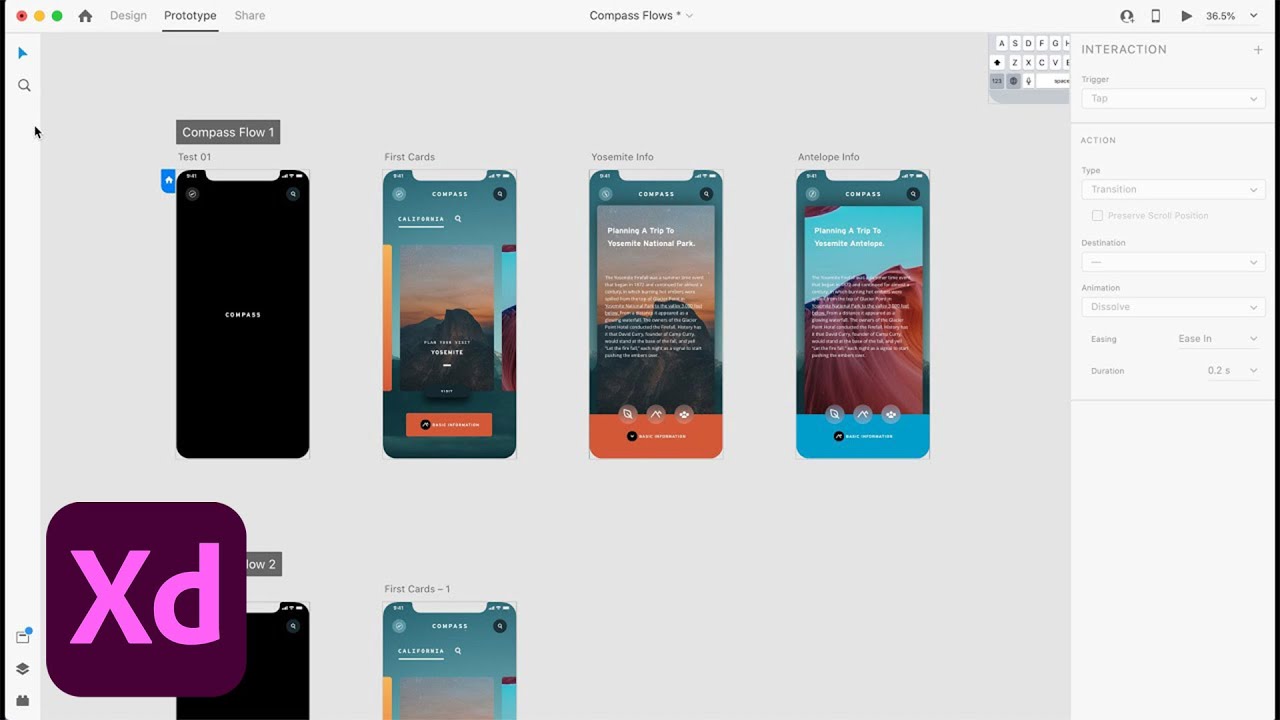
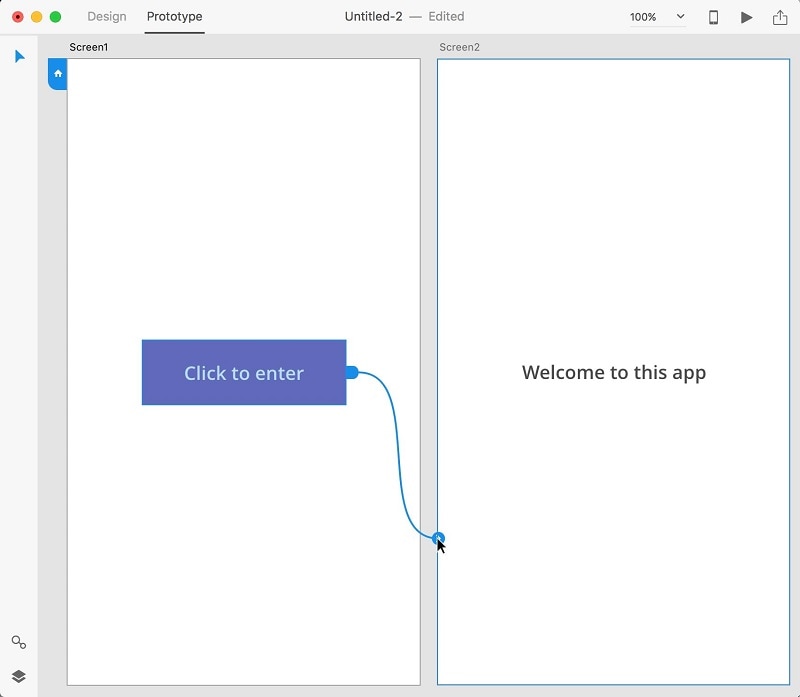
Bước 2: Kết nối các màn hình trong flowchart
Bằng cách sử dụng Adobe XD Connectors, bạn có thể kết nối các màn hình trong flowchart để hiển thị luồng làm việc của người dùng khi sử dụng sản phẩm của bạn. Điều này sẽ giúp nhà thiết kế hiểu được quy trình làm việc của người dùng và từ đó cải thiện trải nghiệm của họ.
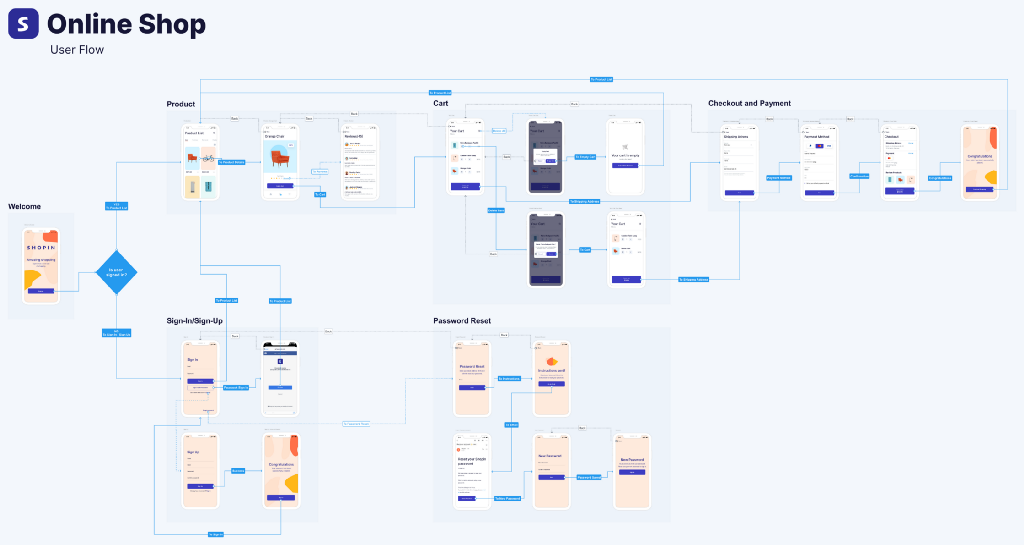
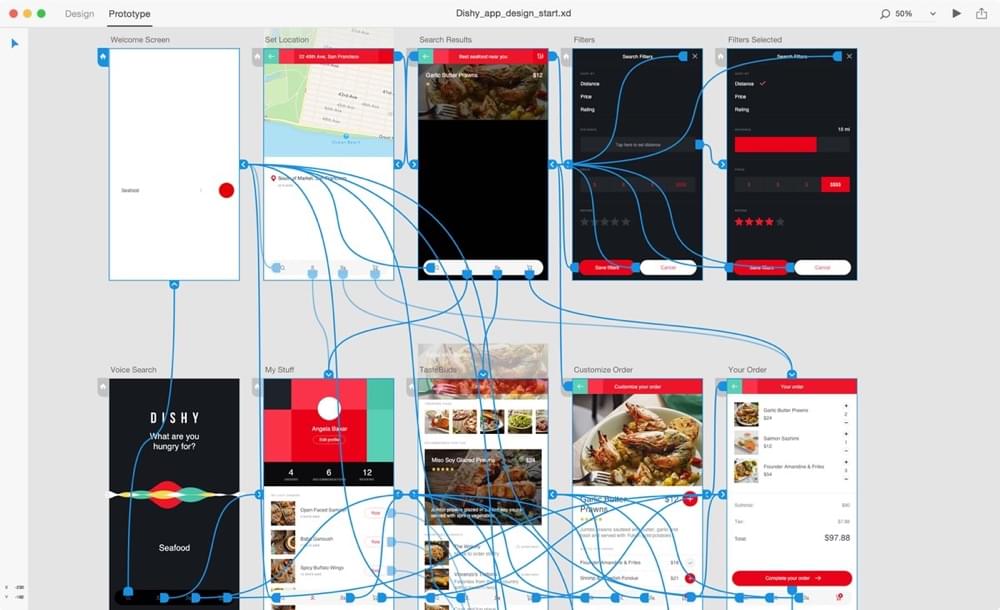
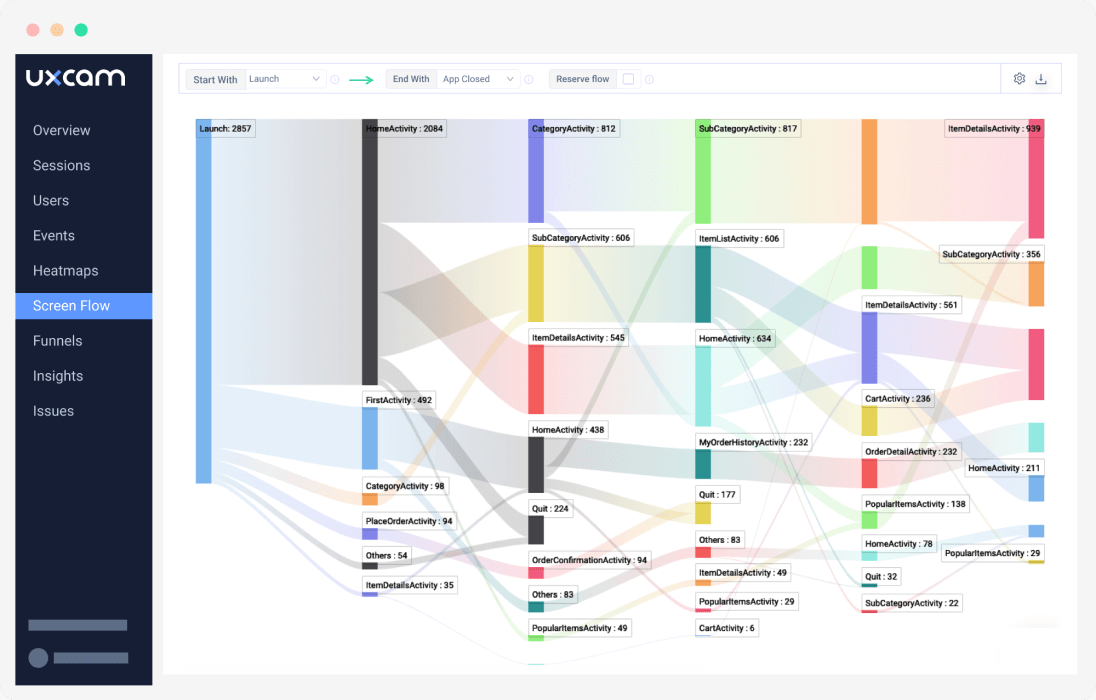
Bước 3: Tạo Screen Flow Diagram
Screen flow diagram là một công cụ hữu ích trong việc hiển thị các màn hình và chuyển động giữa các màn hình khác nhau. Trong Adobe XD, bạn có thể sử dụng Screen Flow Diagram để thiết kế một cách dễ dàng và chính xác.
Cải thiện trải nghiệm người dùng thông qua định hướng người dùng trong Adobe XD
Định hướng người dùng là một phần quan trọng trong việc cải thiện trải nghiệm người dùng của sản phẩm. Với các công cụ như Adobe XD User Flow Template, Adobe XD Connectors, User Flow Software, User Flow Website và User Flow Tools, bạn có thể tạo ra các định hướng người dùng hiệu quả.
FAQs
Q: Adobe XD là gì?
A: Adobe XD là một công cụ thiết kế UX/UI được sử dụng để tạo ra các sản phẩm và ứng dụng cho nhiều nền tảng.
Q: Tại sao nên sử dụng định hướng người dùng trong Adobe XD?
A: Định hướng người dùng trong Adobe XD giúp cho nhà thiết kế hiểu được quy trình làm việc của người dùng và từ đó cải thiện trải nghiệm của họ.
Q: Có những công cụ nào khác để tạo ra định hướng người dùng?
A: Ngoài Adobe XD, các công cụ khác bao gồm Figma, Sketch, InVision và Axure.
Q: Làm thế nào để tạo ra flowchart trong Adobe XD?
A: Bạn có thể sử dụng các Adobe XD User Flow Template để bắt đầu tạo flowchart cho định hướng người dùng của bạn.
Q: Screen Flow Diagram là gì?
A: Screen Flow Diagram là một công cụ hữu ích trong việc hiển thị các màn hình và chuyển động giữa các màn hình khác nhau.
Từ khoá người dùng tìm kiếm: adobe xd user flow adobe xd user flow template, adobe xd connectors, user flow software, user flow website, user flow tools, Screen flow diagram, how to create a flowchart in adobe acrobat, adobe flowchart
Tag: Share 82 – adobe xd user flow
How To Create User Flow in Adobe XD | UX Research Tutorial
Xem thêm tại đây: hienthao.com
Link bài viết: adobe xd user flow.
Xem thêm thông tin về chủ đề adobe xd user flow.
- User Flow Diagram in Adobe XD
- Auto Flow – Creating Wireframes, userFlow & Flowchart In …
- User Flows For UI / UX Design In Adobe Xd – Skillshare
- 1 Adobe xd User Flow freebies – FreebieFlux
- Luồng người dùng (User Flows) trong thiết kế UX
- 20+ Useful User Flow Tools & Templates – Bashooka
- Wireframe Prototyping System – UX Flow – Pinterest
Categories: blog https://hienthao.com/category/tin-tuc
![Meet Overflow - From Design To Playable User Flow [Ux Design] - Youtube](https://hienthao.com/wp-content/uploads/2023/05/maxresdefault-4-930x620.jpg)